Getty Images Mobile Apps for iOS and Android
INTRODUCTIONEarly 2017, we shipped a brand new experience for Getty Images mobile on iOS which is was ultimately used by over 25 million people a month. This involved a revamp of the dashboard, boards(light boxes), and search.
GOALThe goal of this project was to design a iOS mobile application from the ground up in order to provide users with tools inline with their creative work flows while on the go.
PROCESSDesigned new user experience, account linking, and light box work flows, from initial user research through iterative mobile design.

My Role
My role during this project was as a UX Design Manager and UX Designer on a cross functional team of 15.
I was involved with each stage of the process, which included:
Managing 3 additional UX designers
Stakeholder interviews
Work with product team to help define business goals
Usability testing of app prototypes and app iterations
Literature Review
Competitive Analysis
Sketching and wireframing
Roadmap and backlog definition
Prototyping
Jira ticket write ups with engineeering team and hand off
App UX QA testing
Release planning
Post release user testing for next iteration
The Process
Stakeholder Interviews
The team conducted an stakeholder interview of the current Getty Images content curators in order to help identify any opportunities for improvement for our Getty Images users.
Usability Testing
In parallel with the expert review, the team held 5 usability tests with participants to further explore and uncover any additional insights with the Getty Images mobile app.
Literature Review
To better understand the challenges of content management with our target demographic, the team conducted a literature review.
Competitive Analysis
The team did a competitive analysis of other content collection mobile applications. These mobile apps included Shutterstock mobile App and YouTube.
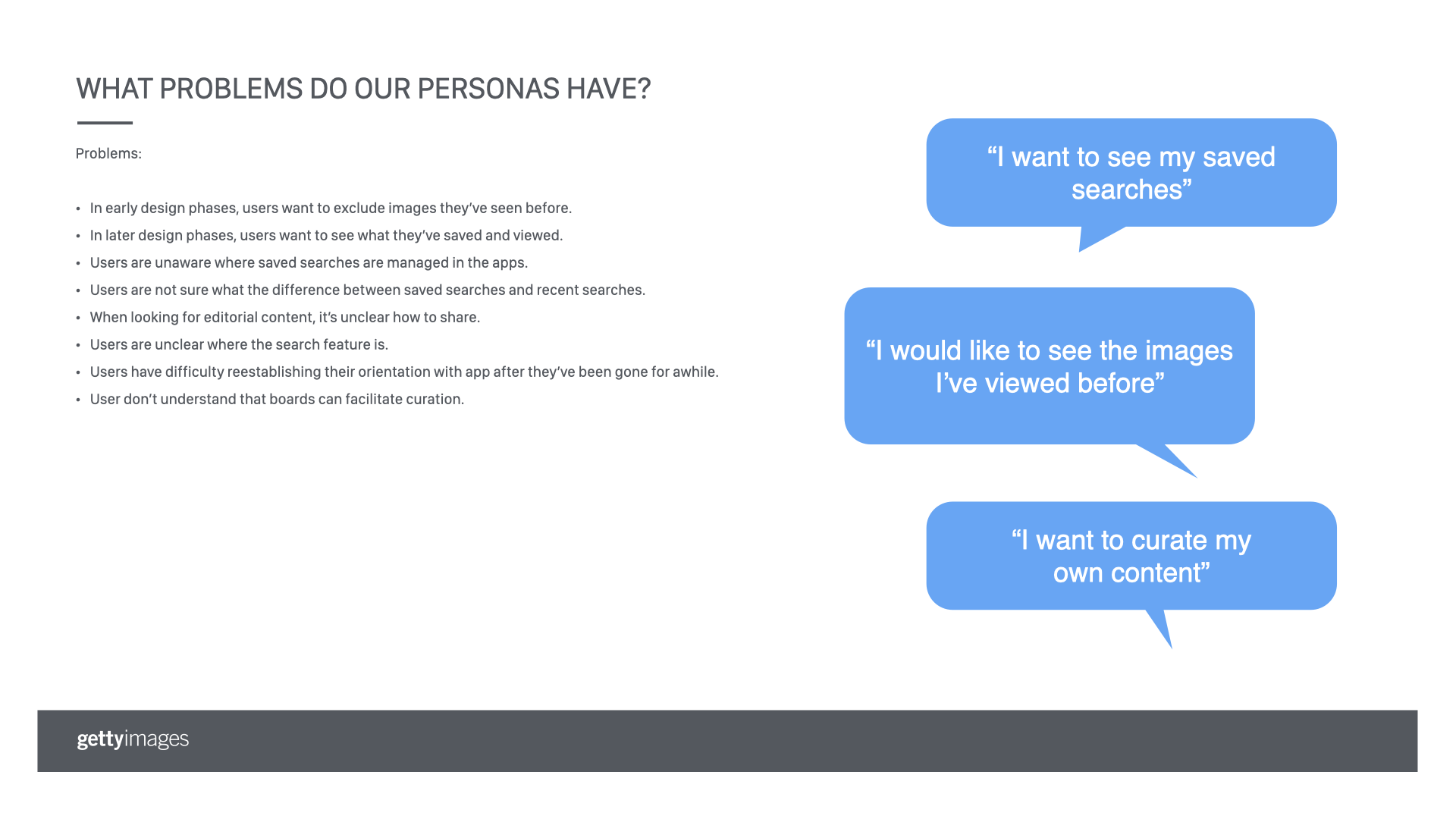
Personas
Based on the data collected from our initial user research, two personas were created: the "Creative Brand Designer" and the "Editorial News Desk".
Sketching
After developing our personas, the team sketched out ideas and created a group vision for our mobile design.
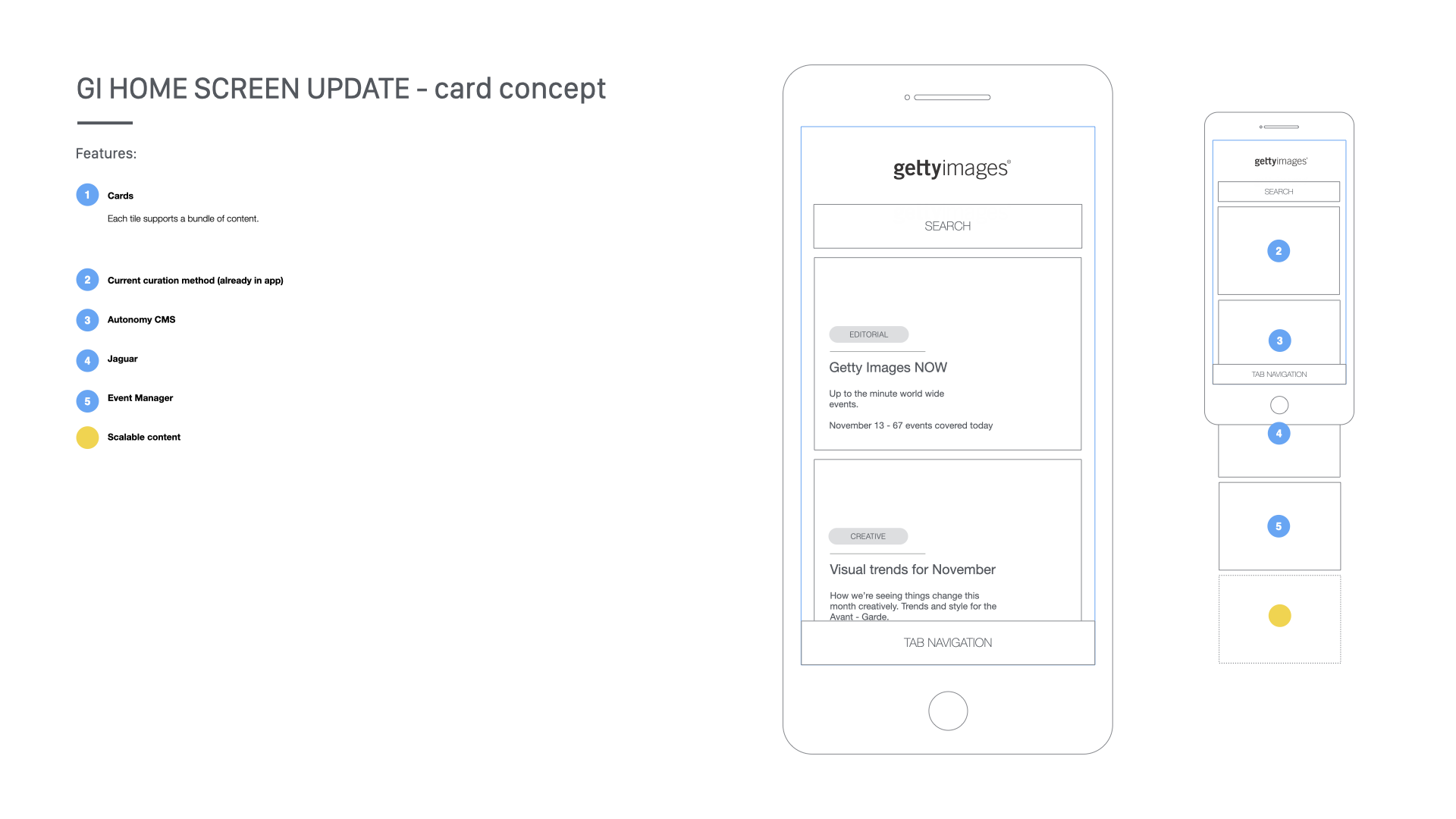
Wireframing
With the sketches finalized, we designed a low-fidelity clickable prototype in Balsamiq. This process was iterative, as simplifying our design was essential to our target users.
Final Prototype Design
Based on feedback of our wireframes, we designed a high-fidelity clickable prototype in Sketch. This used branding that was consistent with Getty Images guidelines.
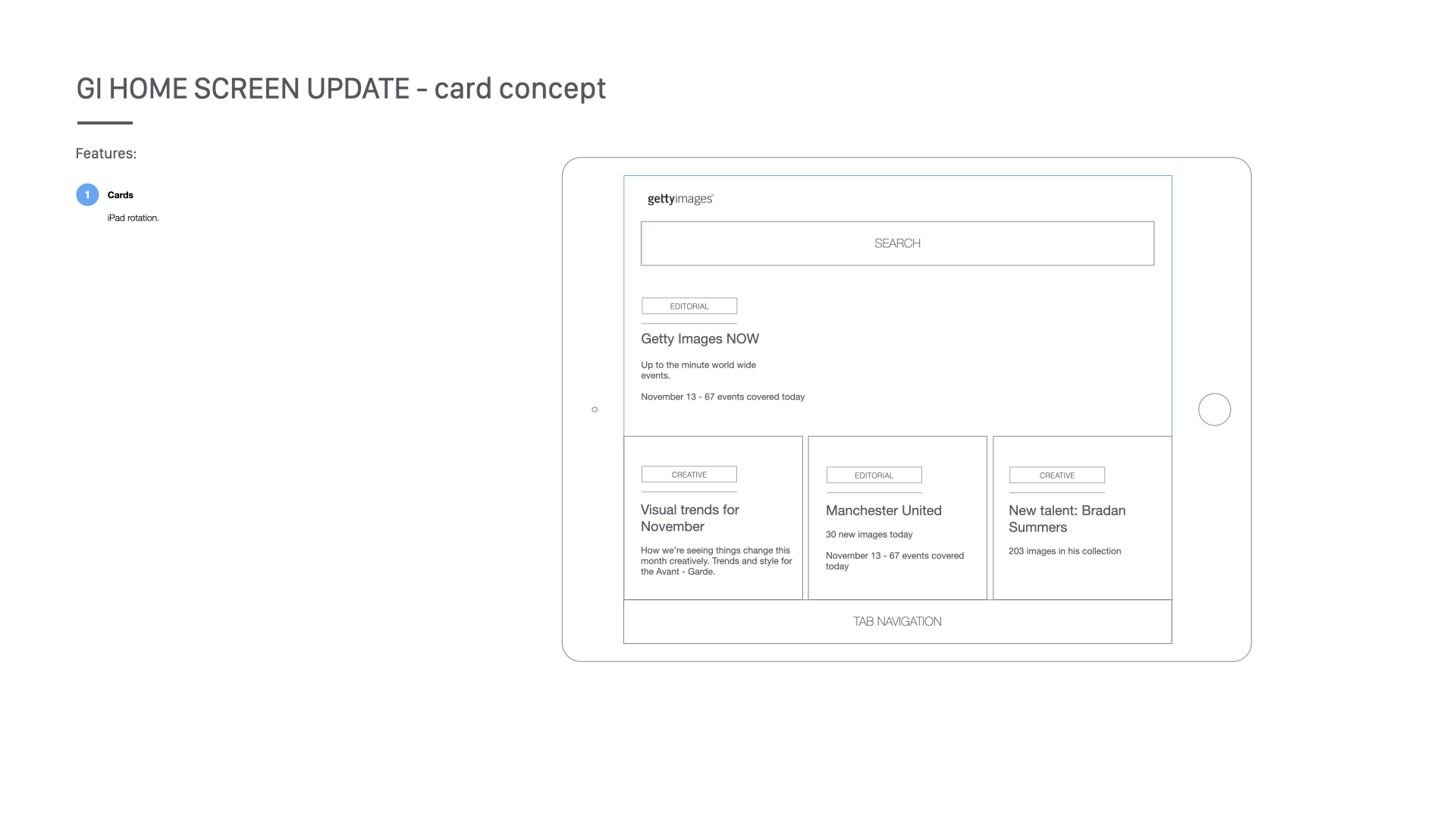
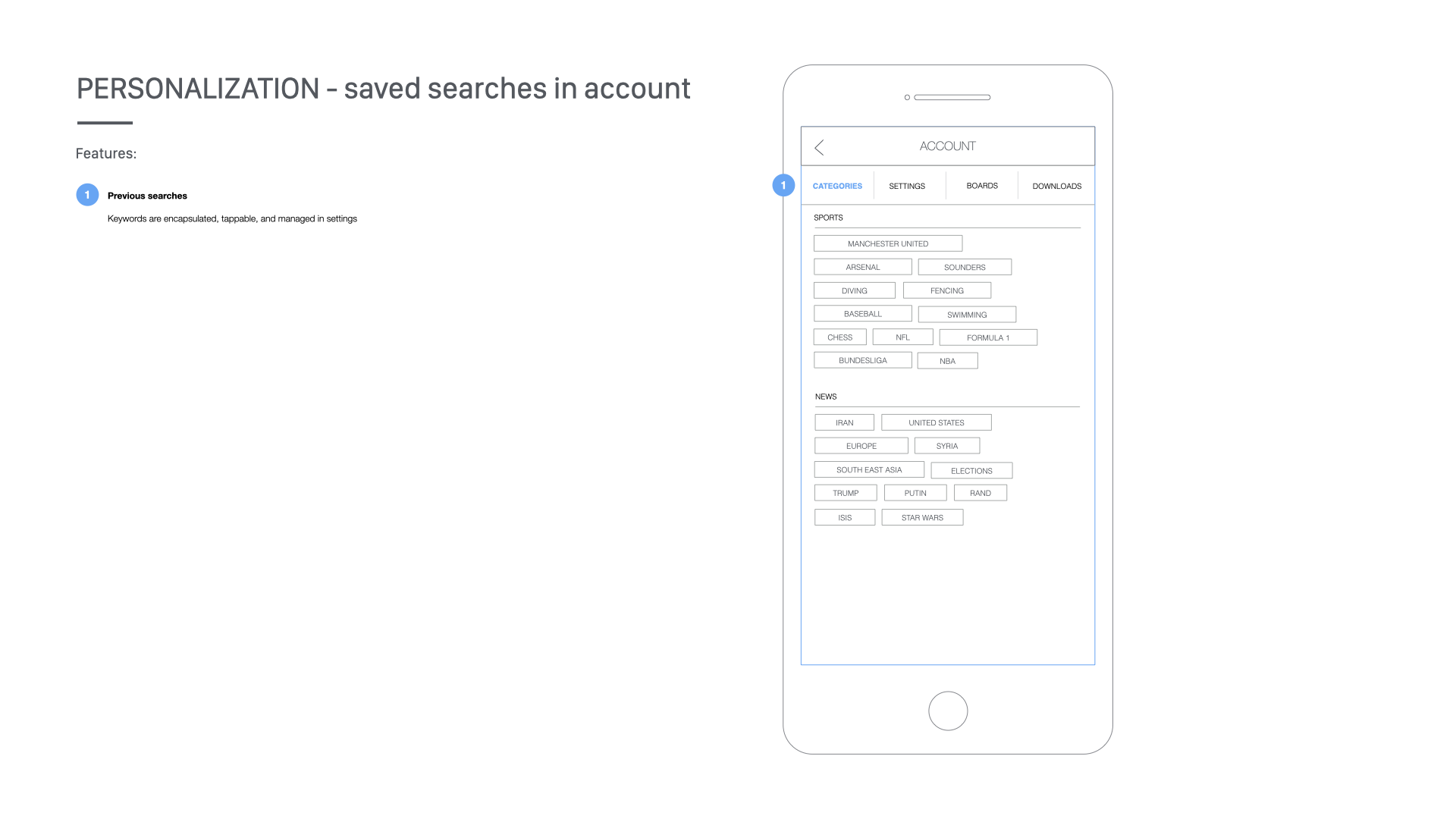
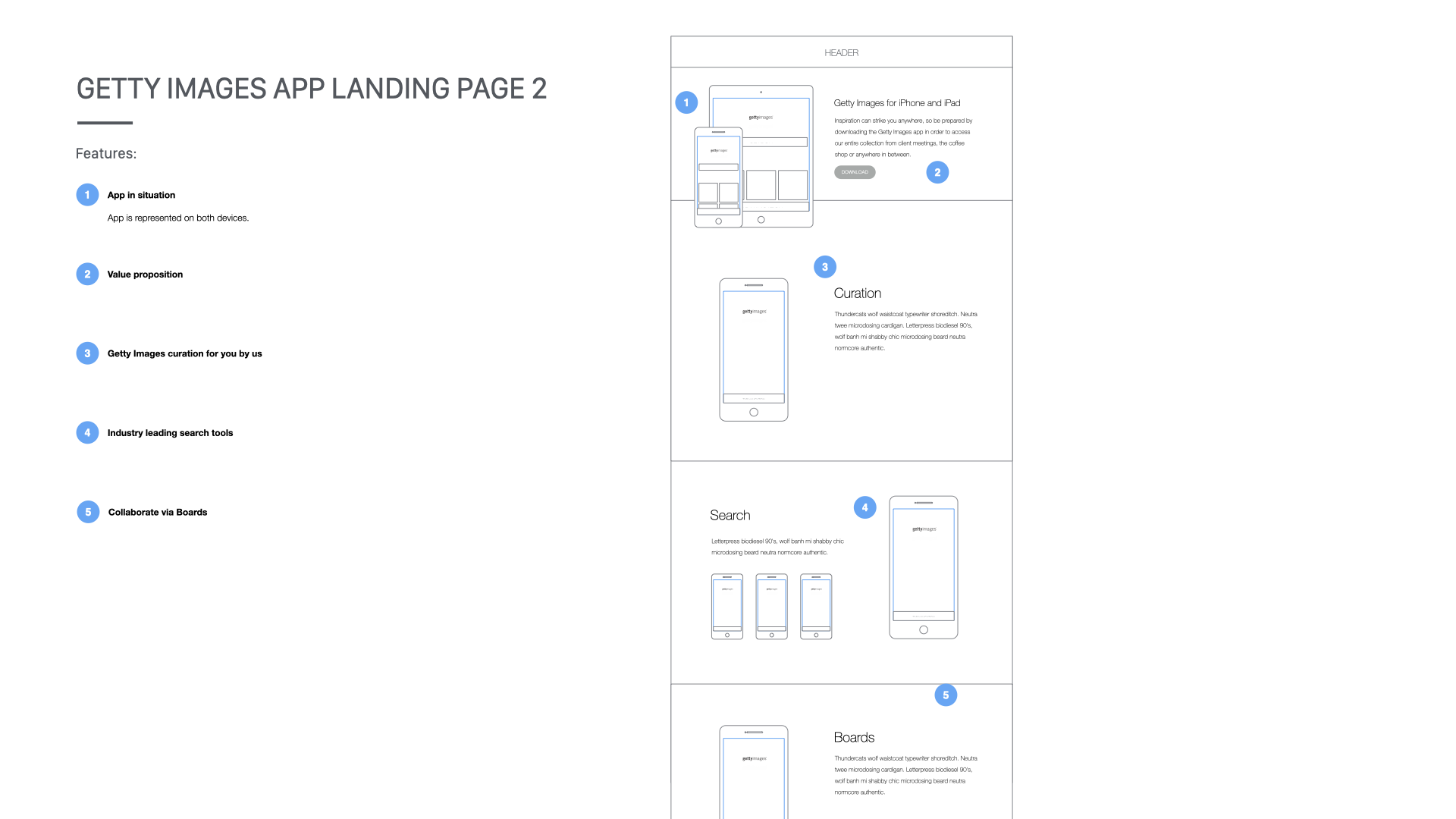
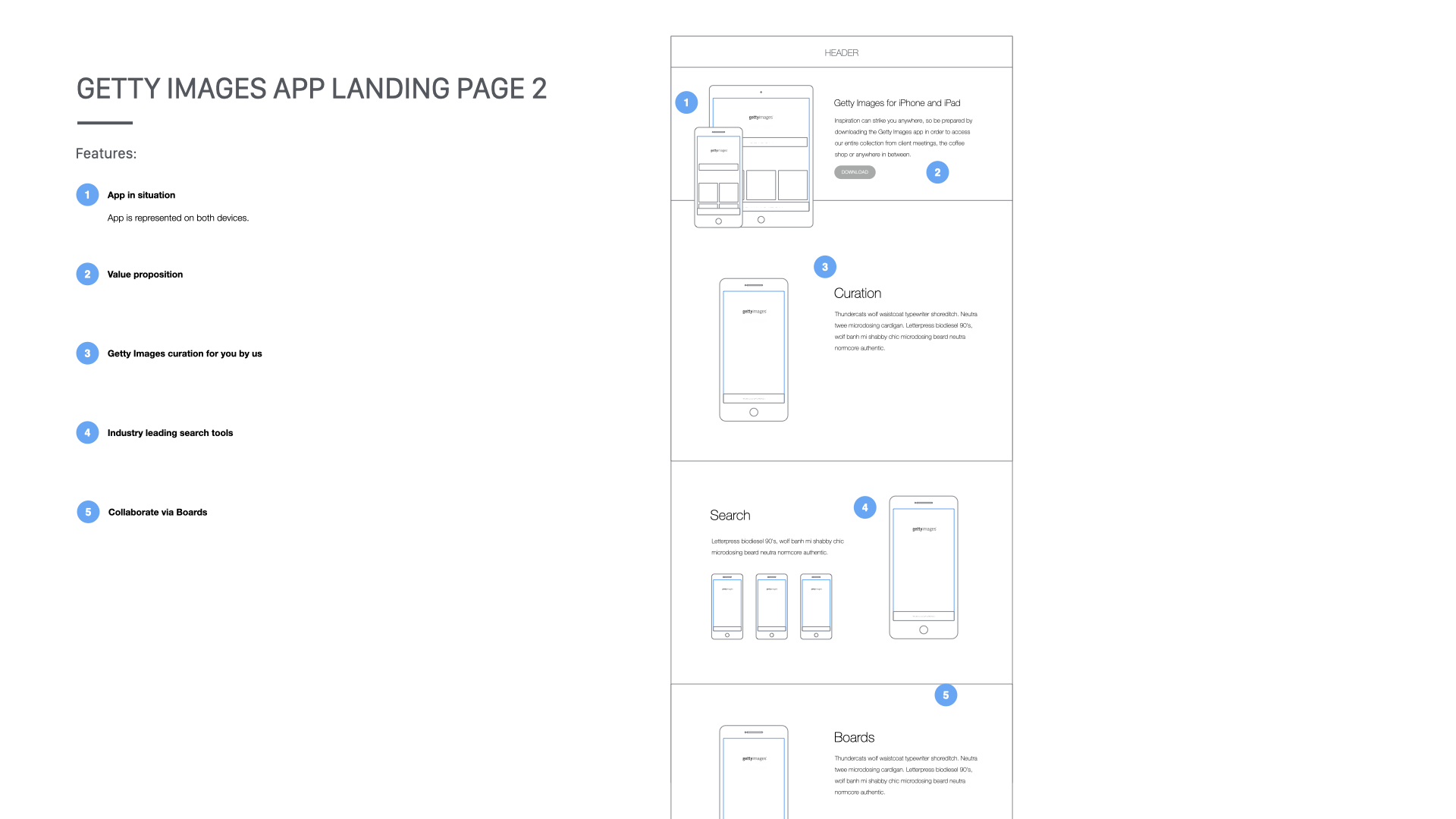
The Design
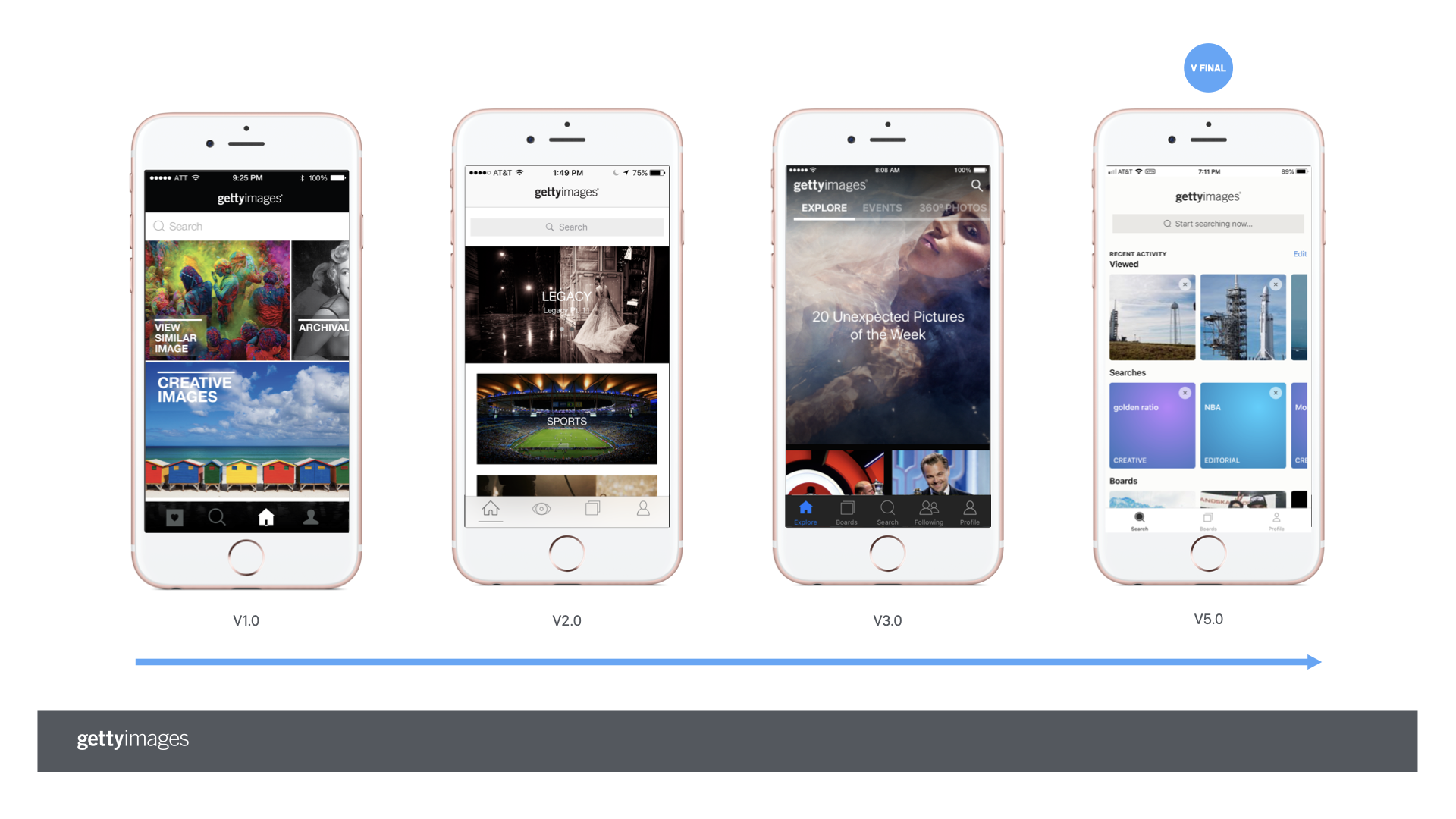
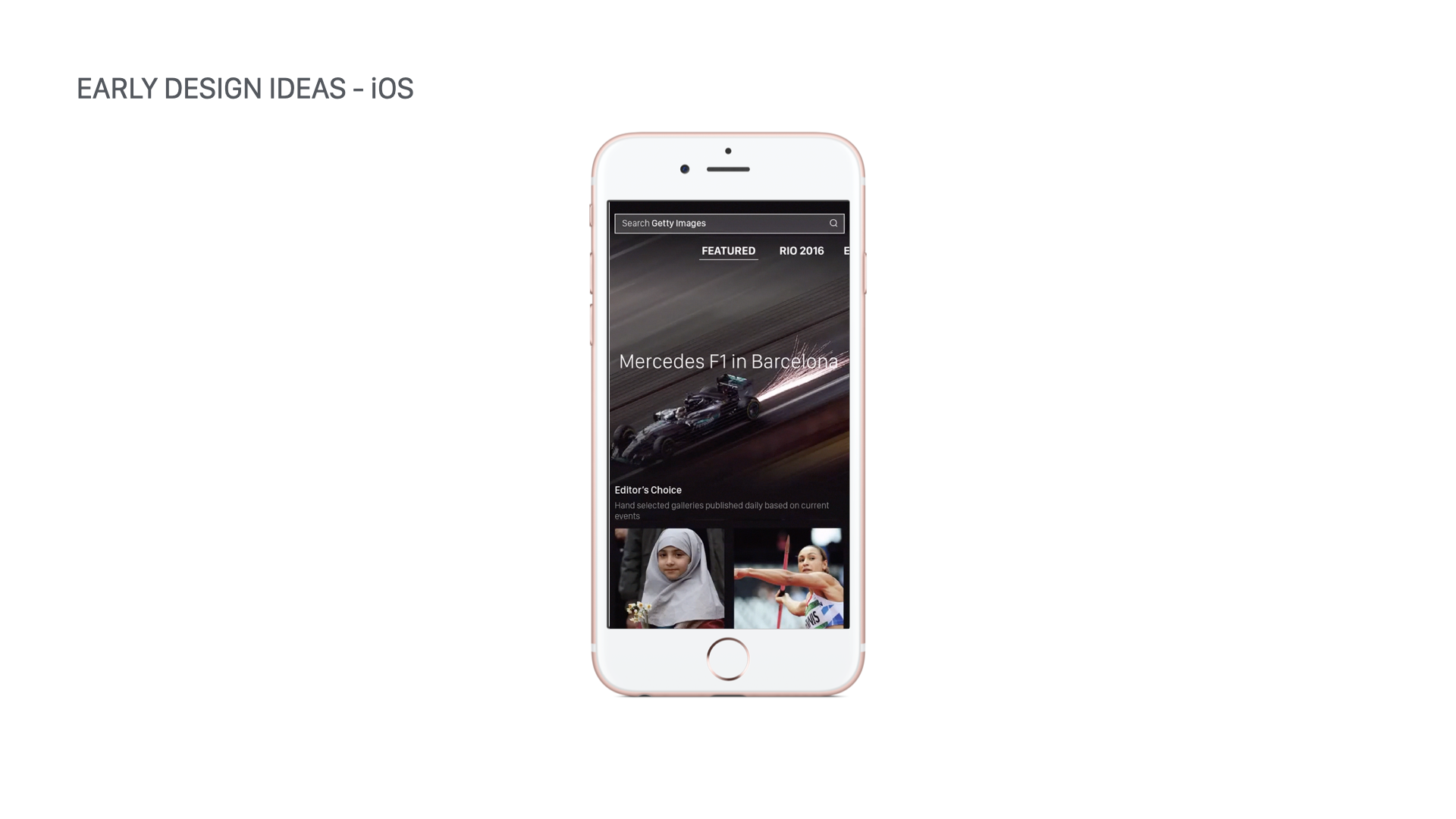
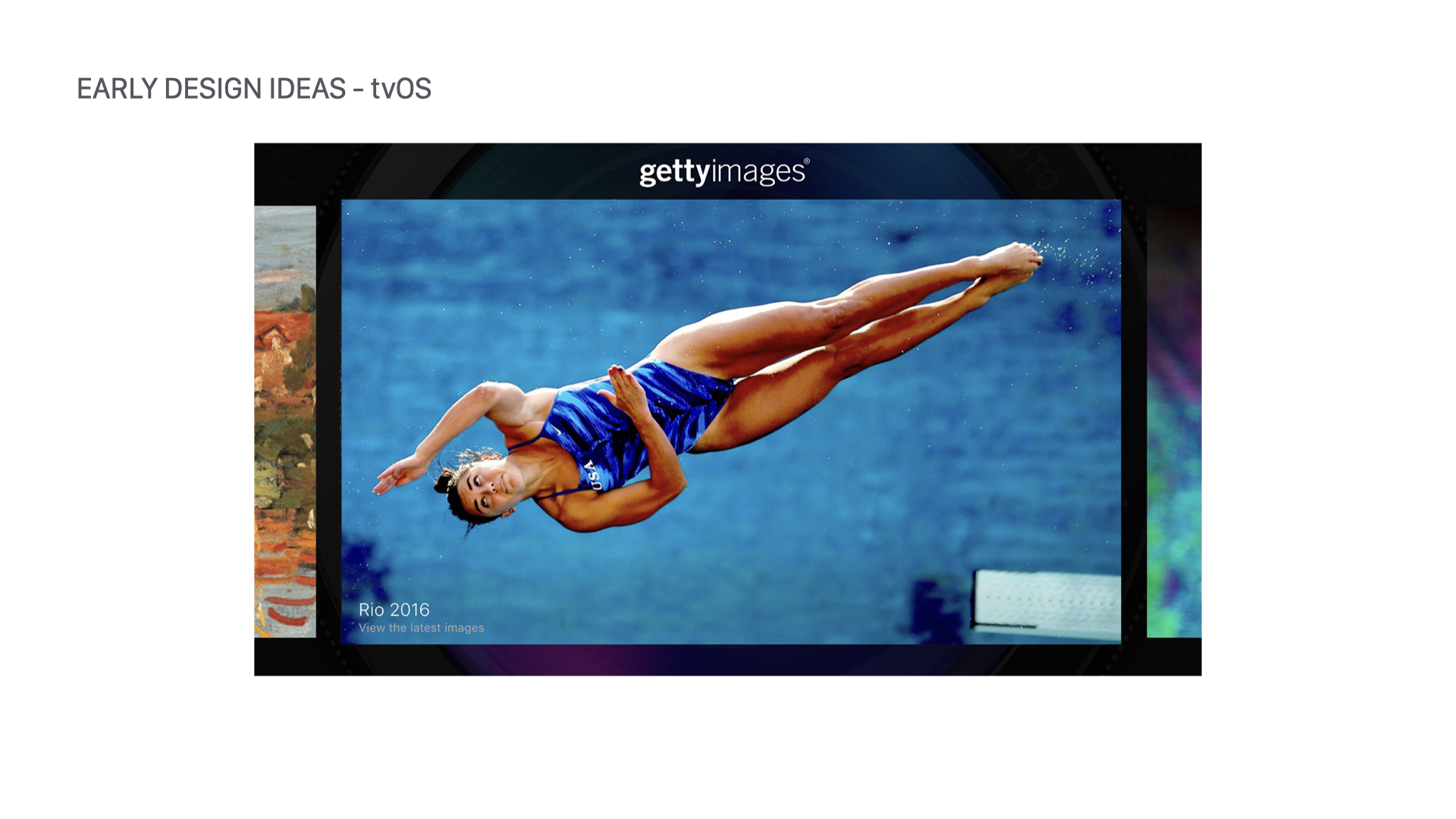
The below design shows examples of mobile screens, from sketching through wire framing in Sketch , to the final prototype in Sketch.
Some primary areas of focus:
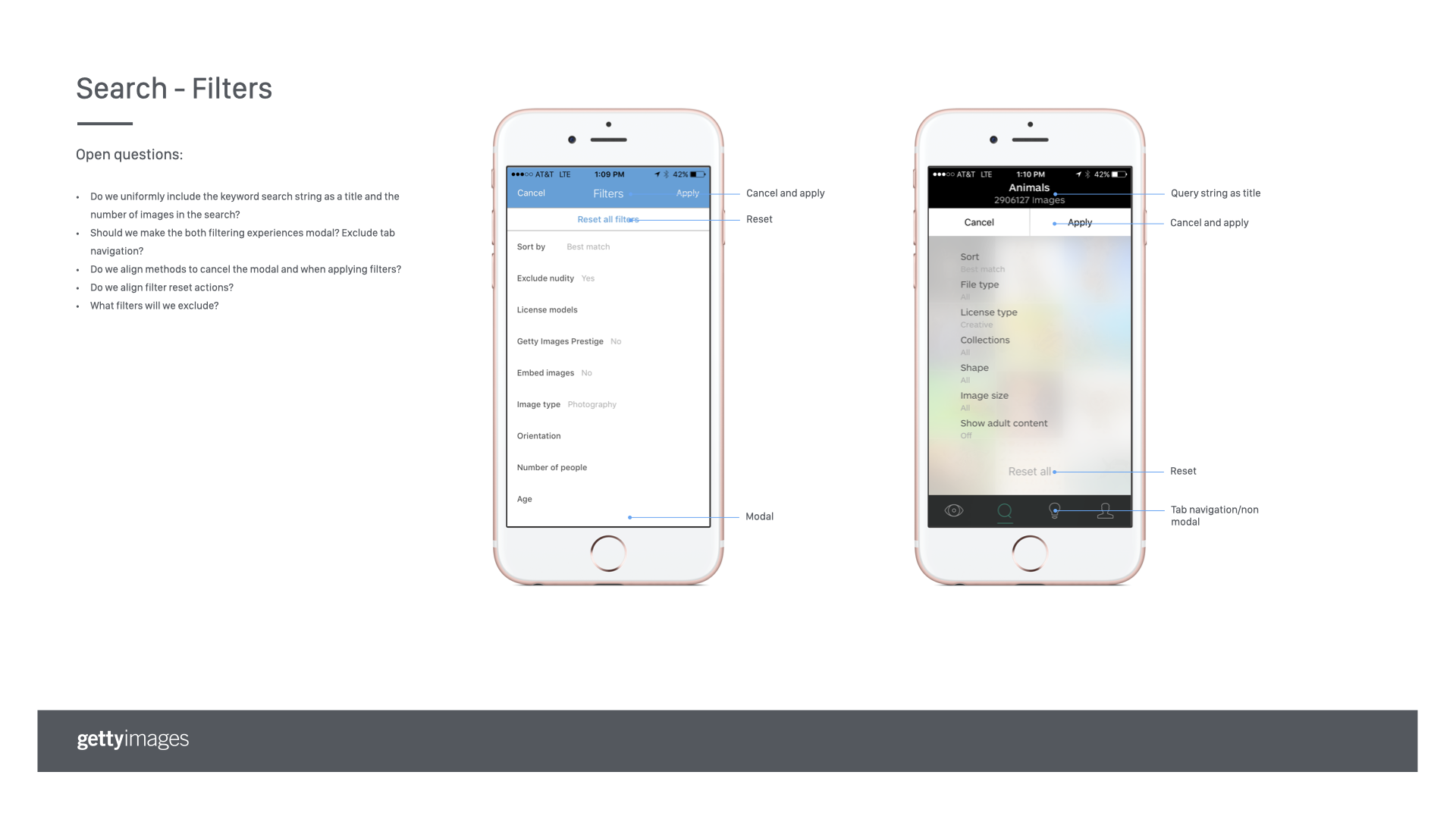
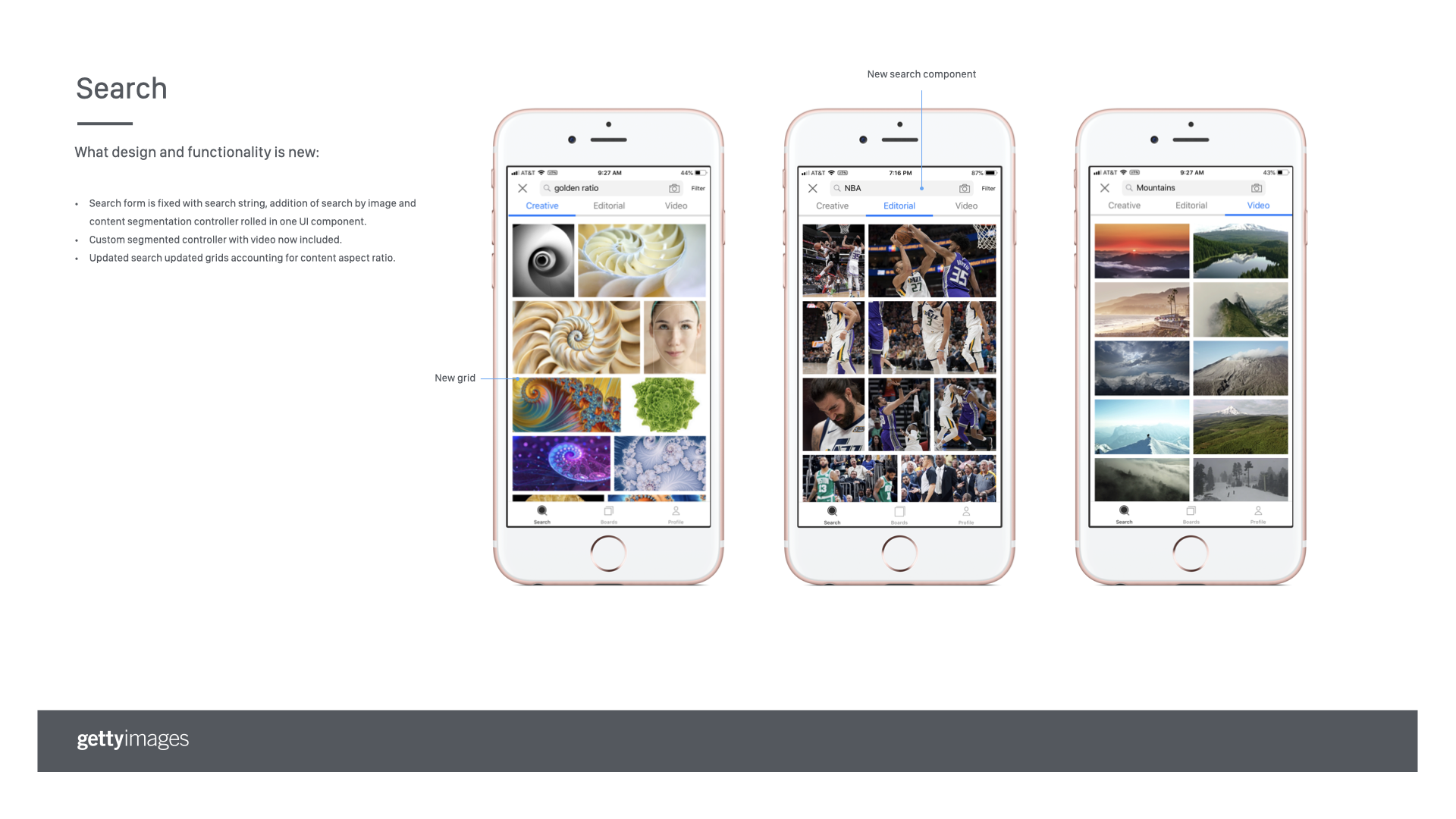
Search functionality complexity was reduced by decreasing the amount of options through progressive disclosure.
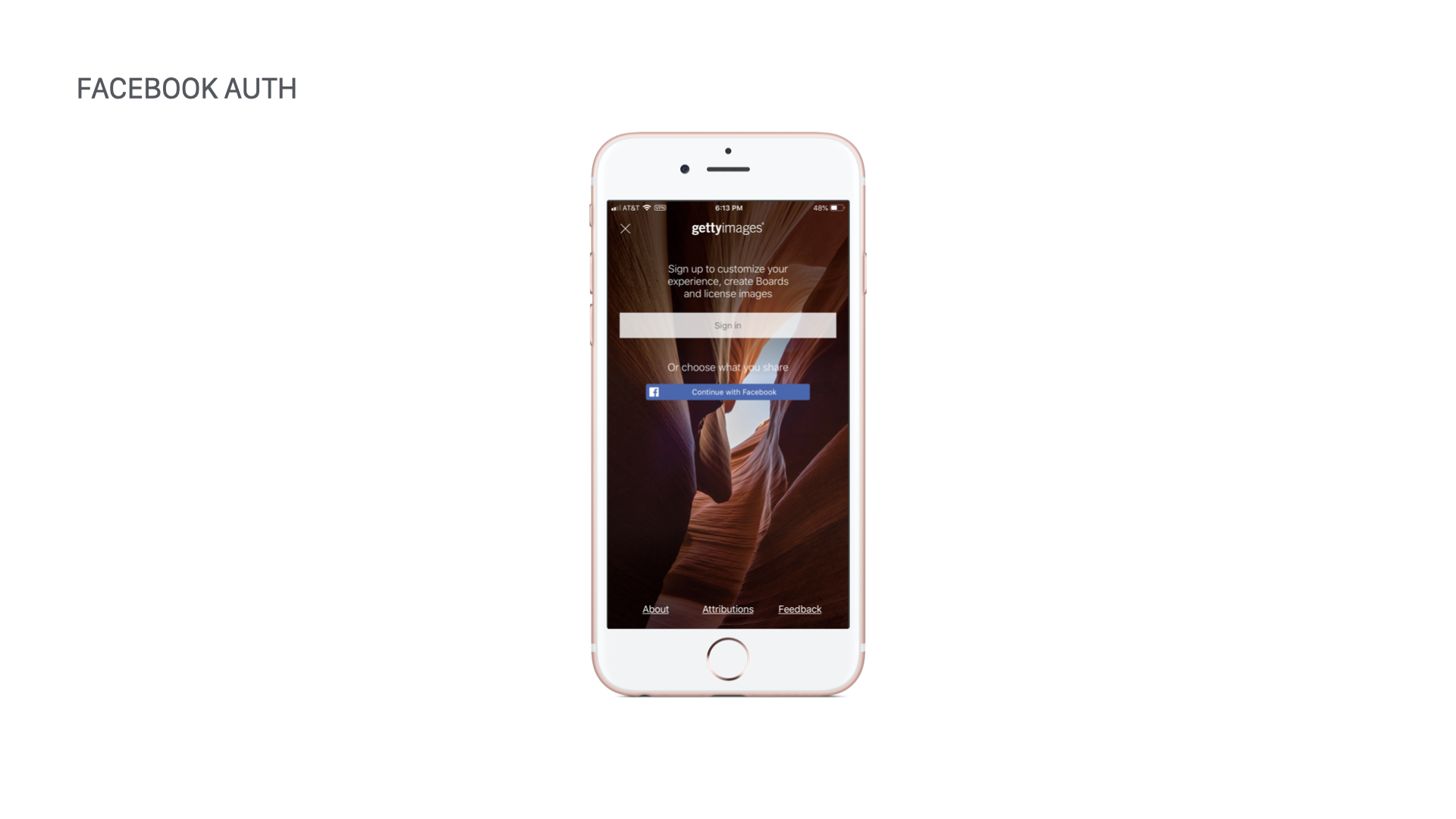
A streamlined process of connecting user to light boxes created on the web experience through user accounts and syncing with the mobile experience.
Simplicity was added to search grids to optimize for mobile screens, gestures and touch targets.
Search by color and by image was introduced as way to fulfill a user insight.


































































Limitations and Challenges
Throughout the project, limitations and challenges arose, such as:
Resolving for customers to have the ability to have multiple accounts (e.g. one for many light boxes ) which causes confusion and disruption in the overall user experience on the Getty Images mobile application and the web experience.
Time constraints which limited the ability to conduct additional rounds of interviews and usability testing.
Roadmaps due to changing business goals.
Results and Reflection
Through our final redesign of Getty Images mobile application, we were able to enhance the overall user experience by only showing necessary and relevant information to the user. By providing the user simple interactions, easier information inputting, and clear system messaging, the team was able to effectively design an app that is discoverable and efficient for our target users (Creative customer/user).
If the team were to continue the project past the final deliverable, some next steps would include:
Conduct concept testing in order measure first impressions and interactions - specifically to understand the time and number of clicks required to complete important tasks.
Continuing to evolve the design of our prototype based on additional user feedback through usability testing.

